Sul Mac App Store è disponibile da tempo un’App fantastica che ci permette di creare contenuti per il Web in pochi click e senza alcuna nozione di codici particolari. Avete capito bene, senza codice, ma è pensata anche per lo smanettone state tranquilli!
L’App in questione si chiama Hype 2, è disponibile soltanto su Mac e sostituisce la precedente chiamata Hype. Tumult è la società che ha sviluppato l’App, fondata da Jonathan Deutsch e Ryan Nielsen, entrambi ex dipendenti dell’azienda con la mela bianca “Apple”.
Prima di proseguire premetto che l’App in questione è disponibile sia per Mac, che per iPad ed iPhone. Più dispositivi perché su Mac si crea e negli iDevice possiamo vedere in tempo reale ciò che stiamo facendo e successivamente effettuare il test.
#Panoramica dell’App:
Una volta installata l’App ci ritroveremo con tre finestre, una per i Colori, Area di Lavoro ed Impostazioni.
1) Colori, ci permette di selezionare il colore per gli oggetti o testo.
2) Area di lavoro è suddivisa in tre parti, nella superiore avremo una barra con le scene, gli elementi, funzioni per gli oggetti, poi anteprima safari ( altri browser o dispositivi ), impostazioni e risorse. Successivamente abbiamo la nostra pagina bianca, o area di lavoro, ed in basso la magica timeline che ci permetterà di animare i nostri oggetti un pò come Adobe After Effect.
3) Impostazioni è una finestra generica, che riguarda tutti gli elementi che andremo ad inserire. Ad esempio se posizioniamo un rettangolo, potremo scegliere impostazioni di tipo, Metrica, Elemento, Testo, Azioni ed Identità.
#Primo progetto “Miao”.
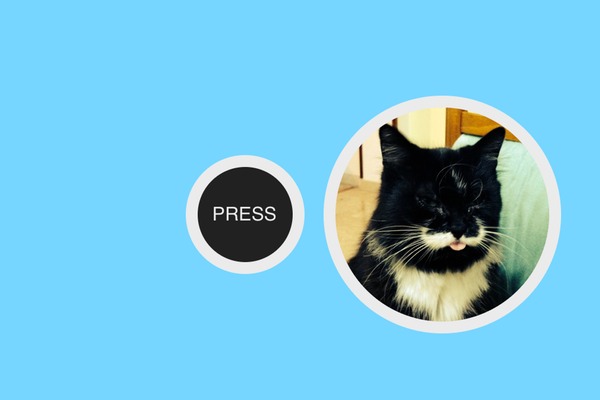
Adesso vi mostrerò un piccolo progetto che ho realizzato con la mia gattina.
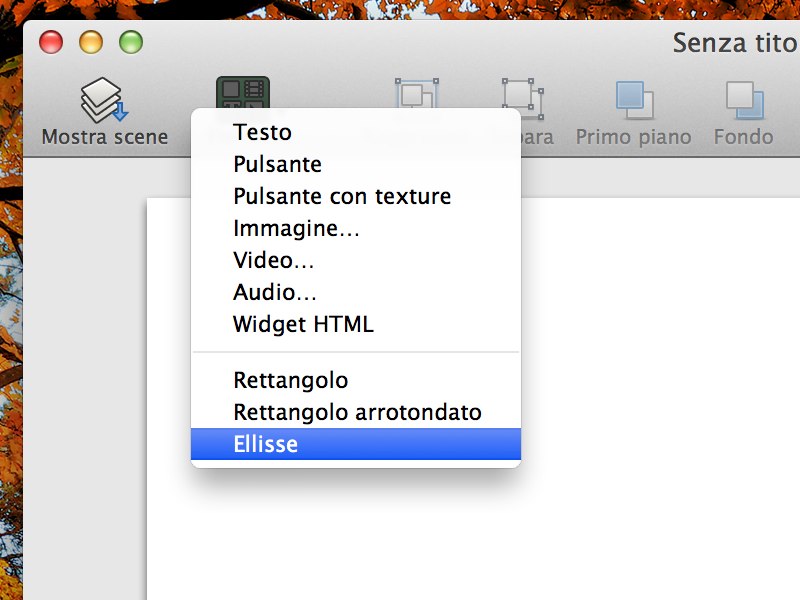
1) Con il nostro puntatore clicchiamo su “Elementi” e poi “Ellisse”, instantaneamente ci ritroveremo un’ellisse al centro della nostra area di lavoro che potremo spostare o ridimensionare attraverso le maniglie poste alle estremità dell’oggetto.
Molto utili le linee guida che ci aiuteranno a centrare l’oggetto.
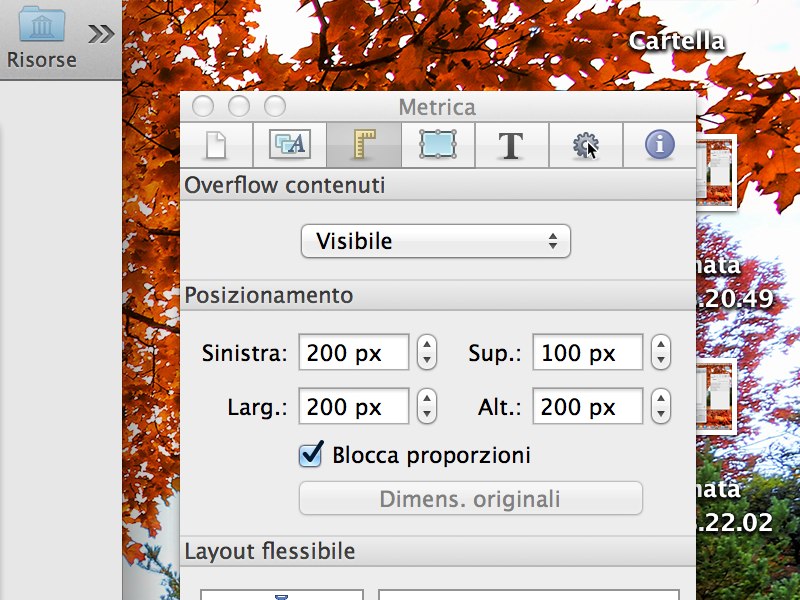
2) Successivamente ci rechiamo su metrica ed impostiamo la larghezza 200px per 200px e nello stesso modo andremo a creare un’altro ellisse che posizioneremo sopra il primo con dimensione 180px per 180px. Scegliete pure i colori di vostro gradimento attraverso il menù “Elemento”.
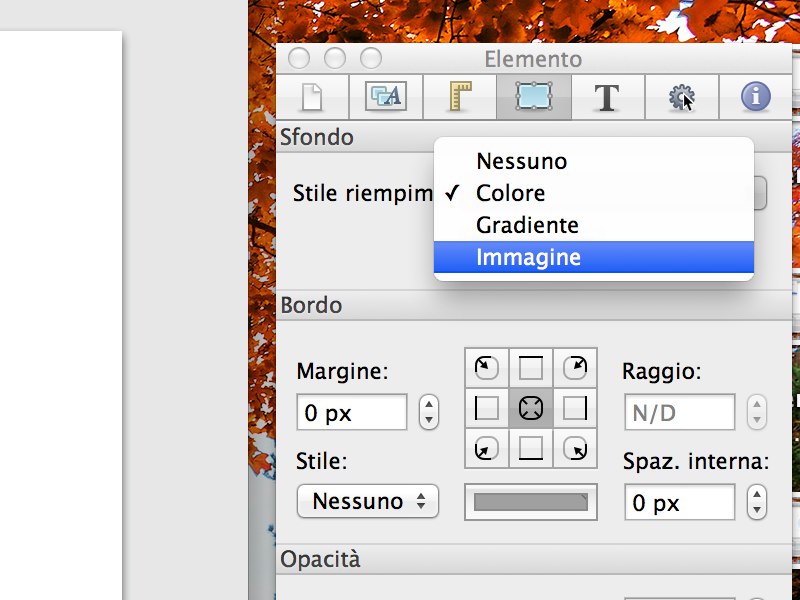
3) Sempre attraverso l’impostazione “Elemento” possiamo scegliere un’immagine di sfondo per l’oggetto che abbiamo selezionato, quindi cambiamo lo sfondo dell’ellisse che abbiamo appena creato cliccando su “Elemento” e poi “Scegli”.
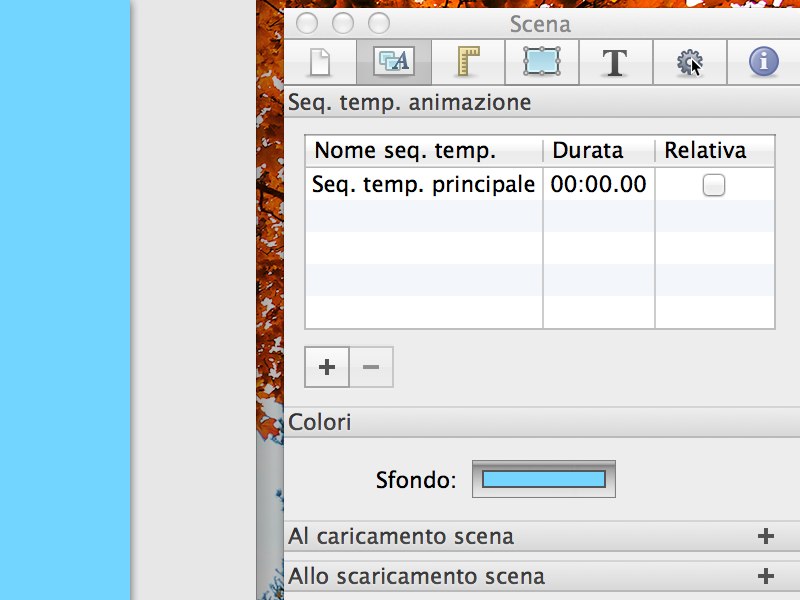
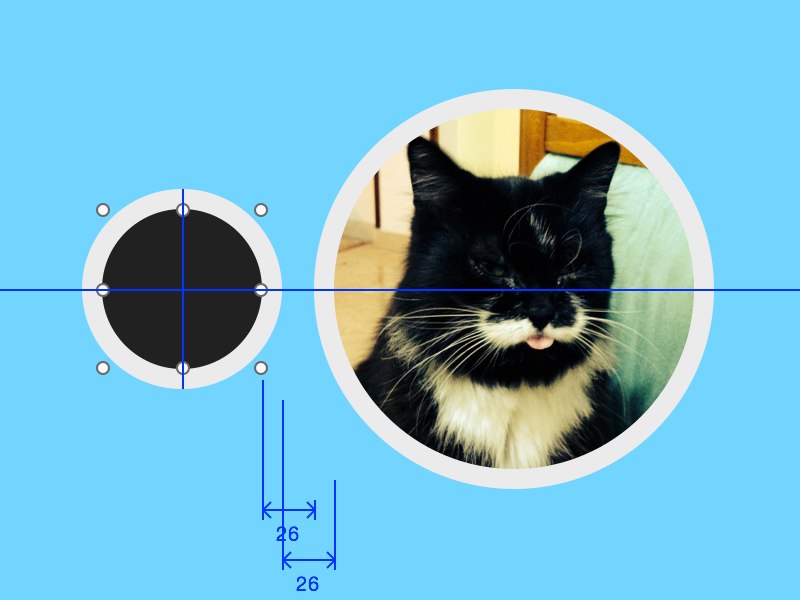
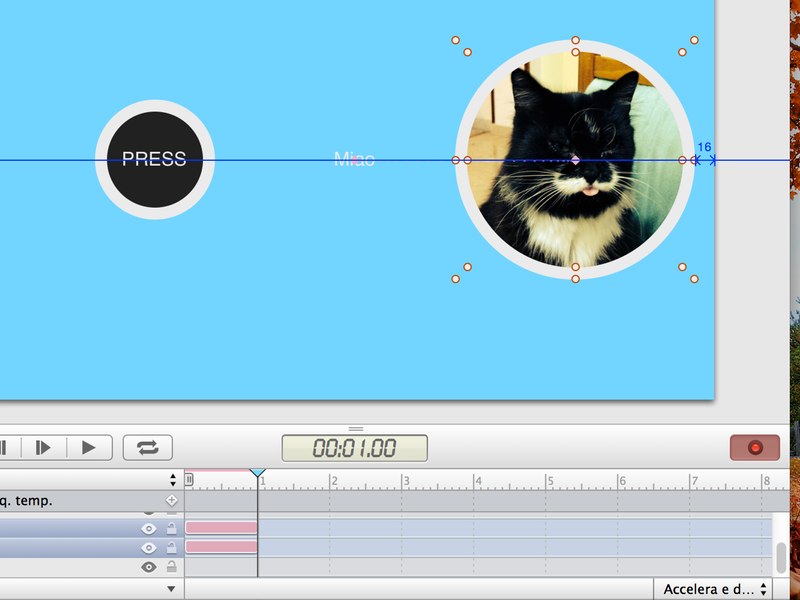
4) Cambiamo anche lo sfondo del nostro foglio, posizionandoci su “Scena” e poi “Sfondo”, e dopodiché andiamo a creare altre due ellissi con lo stesso procedimento di prima ma con dimensione di 100x100px per la prima e 80x80px per la seconda, e le posizioniamo a 16px di distanza dal primo oggetto creato, come nella foto allegata.
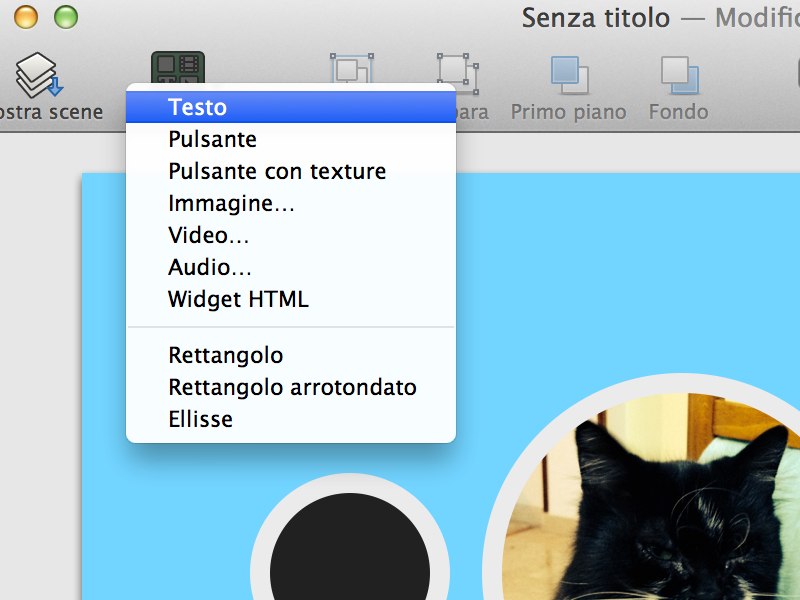
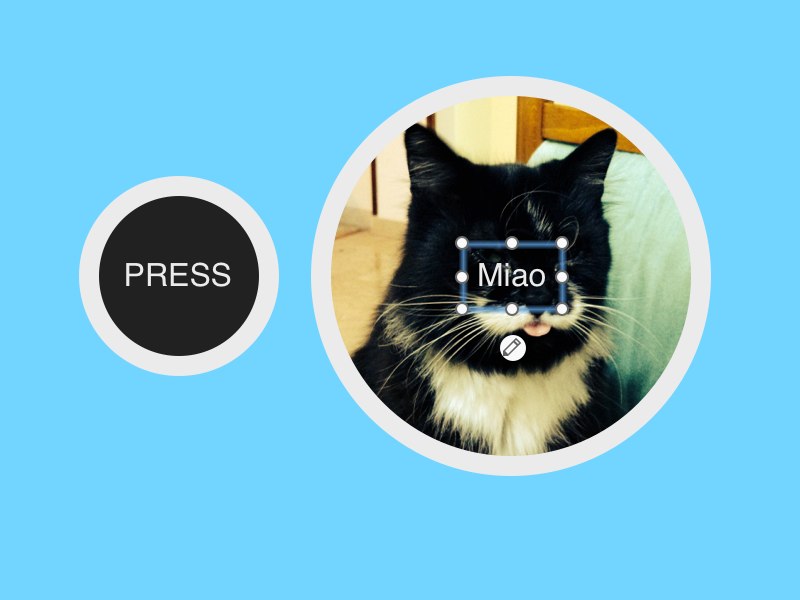
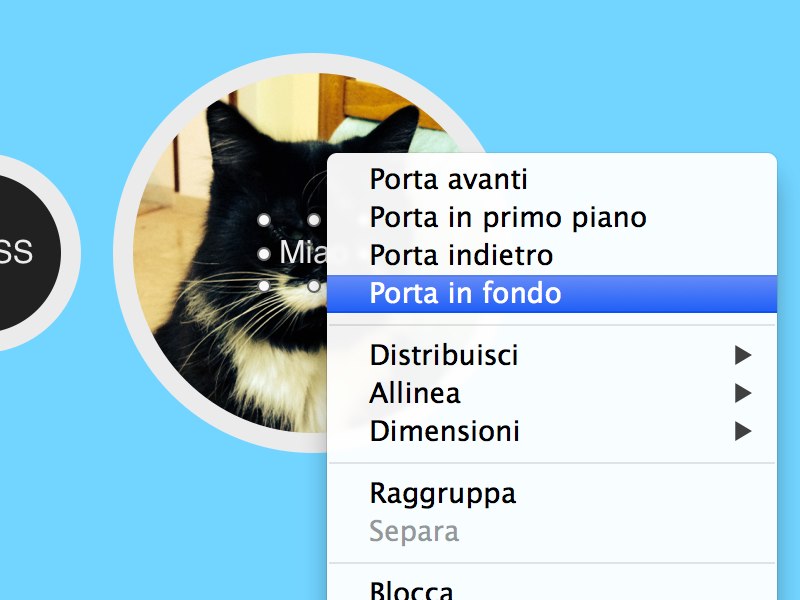
5) Sempre tramite “Elementi” scegliamo Testo e lo posizioniamo negli ellissi più piccoli digitando “Press” e successivamente un’altro Testo da portare sullo sfondo facendo click con il tasto destro e poi su “Porta in Fondo”.
6) Adesso siamo pronti ad animare la situazione, con il mouse selezioniamo soltanto i due ellissi centrali, facendo attenzione di non selezionare il testo sullo sfondo, infatti nella selezione prestate attenzione di non superare la metà dell’ellisse. Successivamente andiamo su “Scena” ed attraverso il pulsanti + ne creiamo una e la rinominiamo a nostro piacimento. Questa sarà la scena dove prenderà vita la nostra animazione.
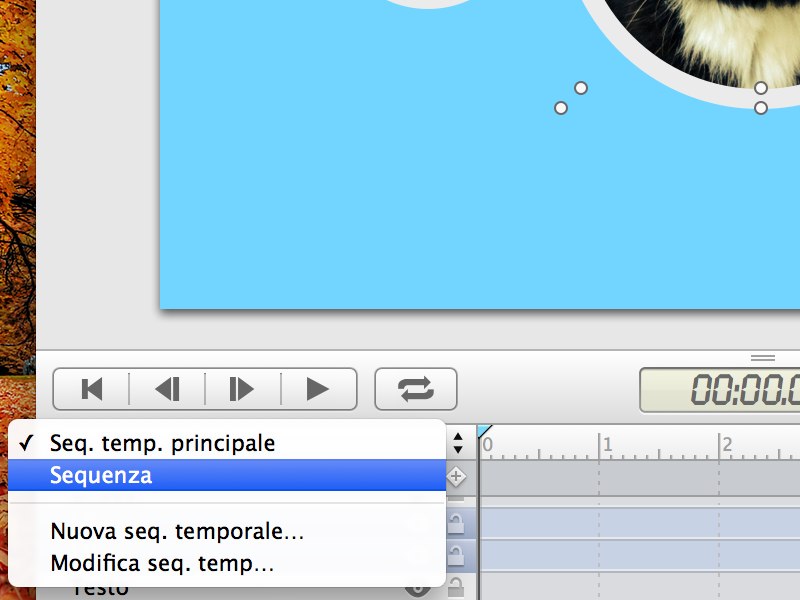
7) Fatto ciò rechiamoci nella nostra timeline, ovvero sotto lo spazio di lavoro e selezioniamo la “Scena” appena creata e facciamo click su “Registra”.
8) Adesso arriva la parte dove bisogna prestare un pò di attenzione, la “Timeline”. Posizioniamo la nostra barretta ad 1 Secondo (ricordiamo di aver premuto il tasto Registra ed avere ancora la selezione negli ellissi) e dopo aver spostato il tempo ad un secondo spostiamo gli ellissi evidenziati fino a far comparire il testo sottostante. Una volta terminato possiamo fermare la registrazione e deselezionare la selezione sugli ellissi.
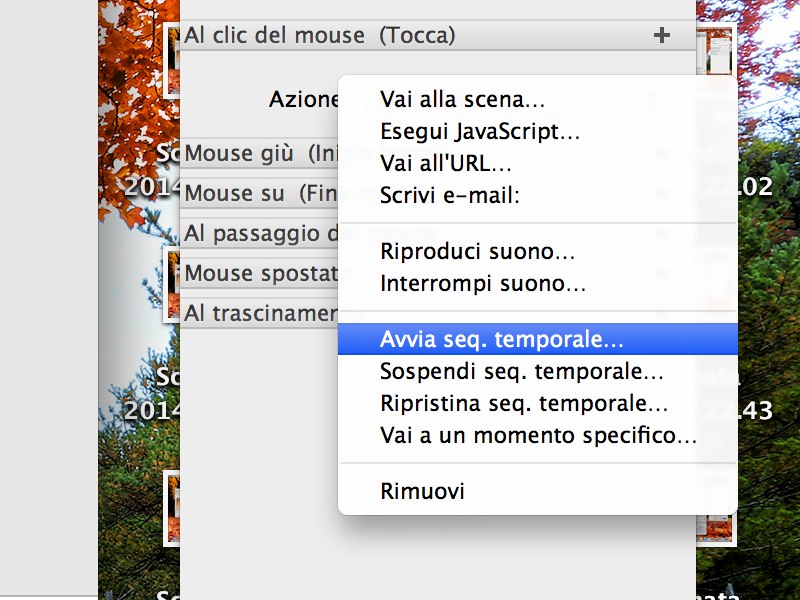
9) Se proviamo a scorrere con il tempo potremo già vedere il nostro oggetto che si muove come noi volevamo. Adesso non ci resta che dargli un input attraverso il pulsante creato da noi in precedenza. Per far si che funzioni, selezioniamo l’ellisse di dimensione 80x80px e successivamente rechiamoci su “Azioni” , “Al click del mouse”, “Avvia sequenza temporale” e selezioniamo la Scena da noi creata.
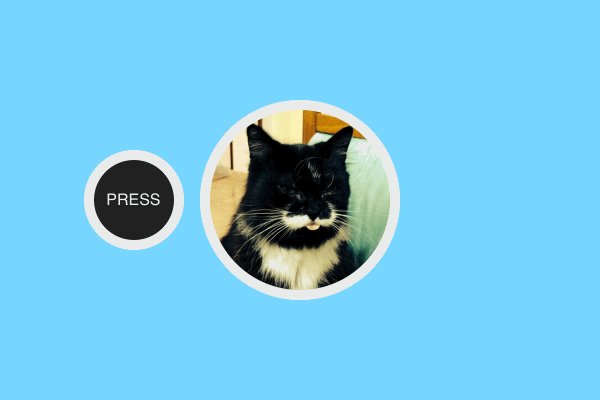
10) Finito! Adesso possiamo provare la nostra animazione attraverso “Anteprima”, una volta ciccato facciamo un tap sul pulsante e vedremo come il mio gattino si muova verso destra.
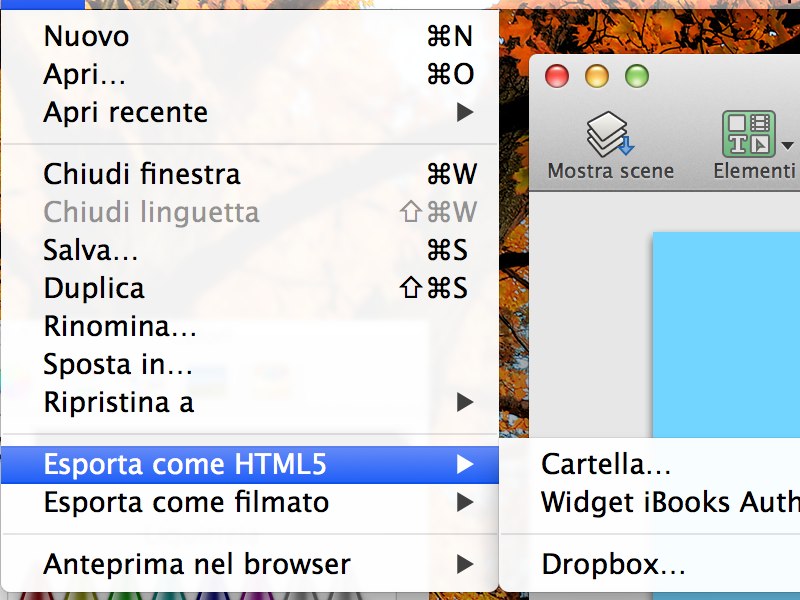
Se siete soddisfatti del risultato potete esportare la vostra animazione in HTML5 o Filmato, quindi potete integrarla nel vostro sito o anche realizzare un ebook per iPad.
Le prime volte potrà sembrare strano usare la timeline, o capirne la logica, ma provando e riprovando possiamo ottenere risultati soddisfacenti.
Vi ricordo che se andate sul sito Tumult avrete a disposizione delle videoguide e degli esempi in html5.
Beh non mi resta che salutarvi ed augurarvi un buon divertimento, dimenticavo fateci vedere le vostre creazioni!



























Discussione su questo post